GIMP自習教室
GIMPの使い方一覧
■ GIMPとは
GIMPはペイント系のフリーソフトで、Photoshopのような機能が搭載されています。ドットと呼ばれる小さな点が集まって構成されるラスタ(ビットマップ)画像を扱います。ビットマップ画像は拡大すると小さな点が目立ち輪郭がぼやけます。また、画像サイズに比例して容量も大きくなります。しかし、様々な色の点を並べて一つの絵を表現しているので、多彩な表現が可能です。主に手書き風のイラストを描いたり、写真や画像を加工したりするときに使用します。
GIMPとは、高機能な画像編集ツール(イメージエディタ)です。
多彩なグラフィックス操作ツールとして、「写真レタッチ」「画像合成」「画像オーサリング」などに利用できます。
GIMPは有料グラフィック編集ソフトウェアに匹敵するレベルの機能を備えています。
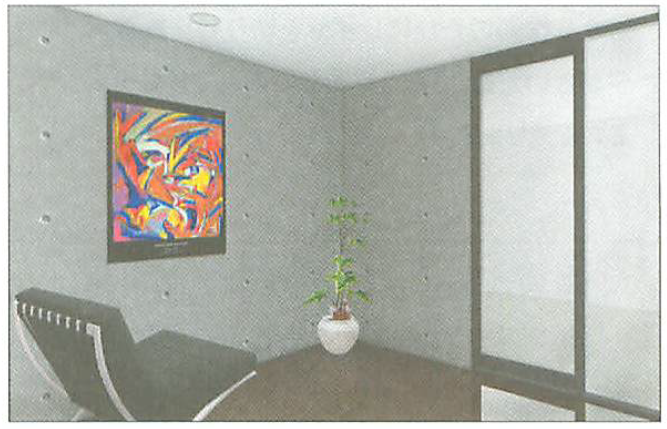
画像処理ソフトで パーースを仕上げる
最終的にPhotoshopやGIMPなどの画像処理ソフトを使ってパースを仕上げたいときには、一般的に元画像のほか調整用のスタイルを設定した画像をいくつかエクスポートし、それを画像処理ソフトの各レイヤーに割り当ててパースを仕上げます。いろいろな方法があるかと思いますが、ここでは筆者がバースを仕上けるときに使っている方法を紹介します。


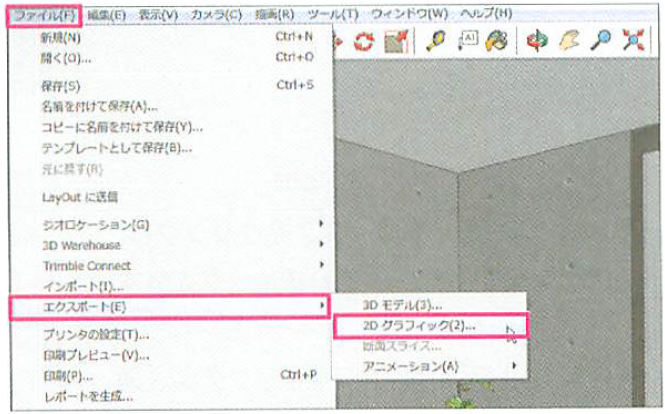
01まず、SketchUpでのモデリングが完了した状態で画像をエクスボートします。[ファイル]メニューの[エク スポート]一[2Dグラフィック]を選択します。
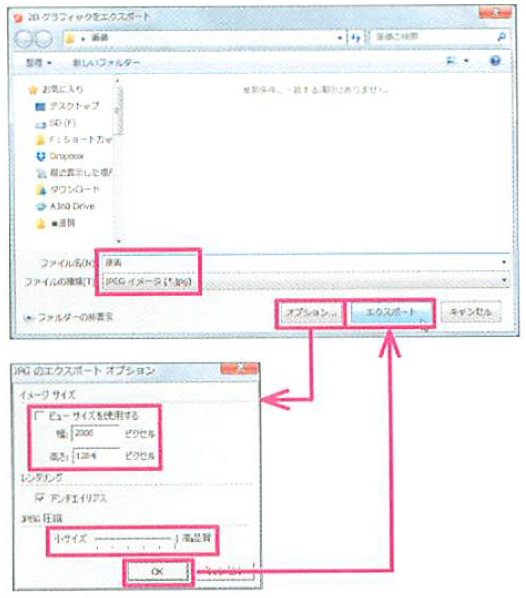
02 [2Dグラフイツクをエクスポート]ダイアログが開きます。ここでは「原画」と名前を付けて、[ファイルの種類]に「JPG」を指定し、[オプ ション]ボタンをクリックします。開いた[JPGのエクスポートオプ ション]ダイアログでサイズや圧縮率などを指定し、 [OK]ボタンをクリックします。 [2Dグラフィックをエクスポート]ダイアログに戻るの で、[エクスポート]ボタンをクリッ クします。


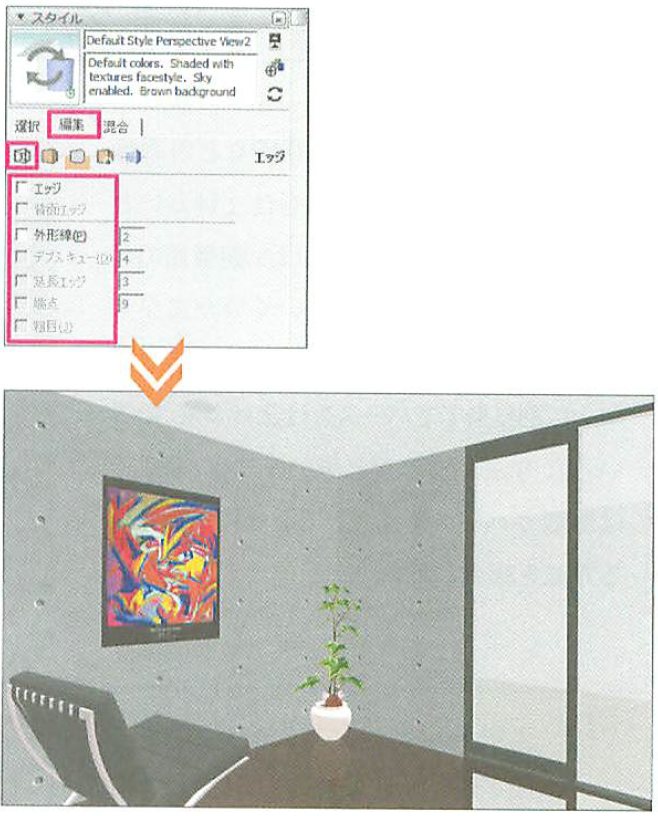
03 同様にして次の設定で画像をインポートします。
■ファイル名「エッジ非表示」.jpg
・[スタイル]の[編集]タブをクリックし、[エッジ設定]ですべてのチェックを外す。
これは画像処理ソフ卜でエッジの強弱を調整するために使います。
[スタイル]の[編集]タブをクリックし、[エッジ設定]ですべてのチェックを外す
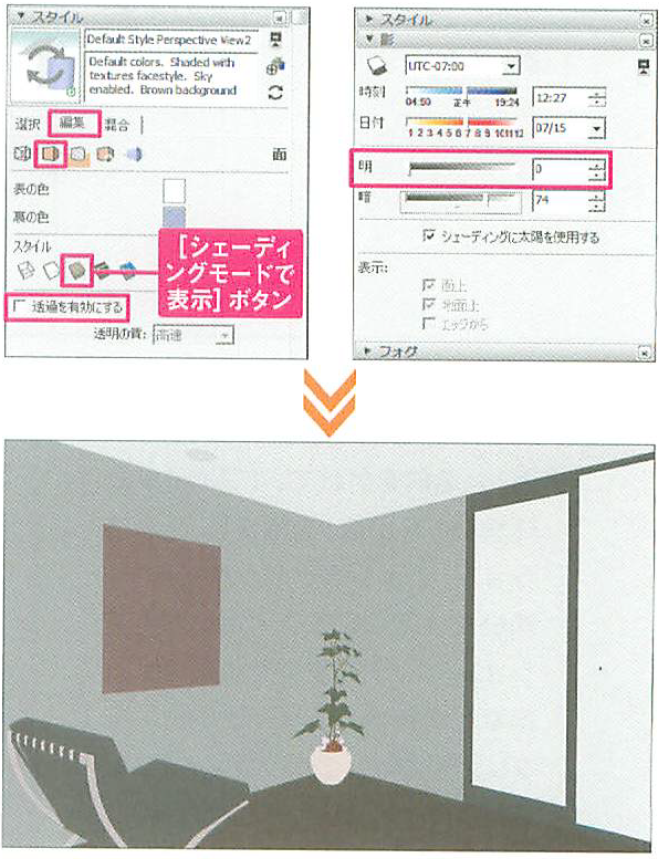
[スタイルヨの[編集]タブをクリックし、[面設定]で[シェーデイングモードで表示]ボタンをクリックし、[透過を有効にする]のチエックを外す
[影]の[明]スライドバーを「0」にする
これは画像処理ソフトでマテリアルごとに選択するために使います。

■ファイル名『マテリアル」.jpg

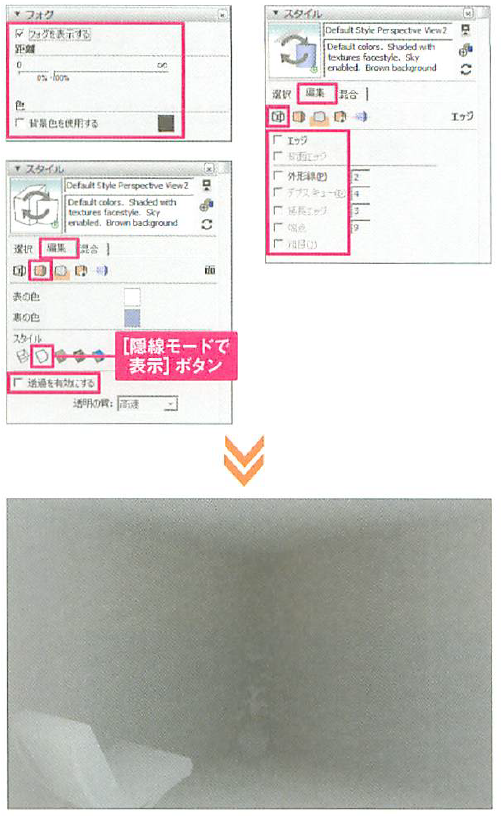
■ファイル名「フォ列.jpg
・[フォグ]の[フォグを表示する]にチェック を入れ、 [背景色を使用する]のチェックを外し、フオグの色を黒くする。黒いフオグが陰影になるように[距離]のスライドバーを調整
「スタイル]の[編集]タブをクリックし、[面 設定]で[隠線モードで表示]ボタンをク リックし、 [透過を有効にする]のチェック を外す
[スタイル]の[編集]タブをクリックし、[エッジ設定]ですべてのチェックを外す
これは画像処理ソフトで奥行感を出すために使います
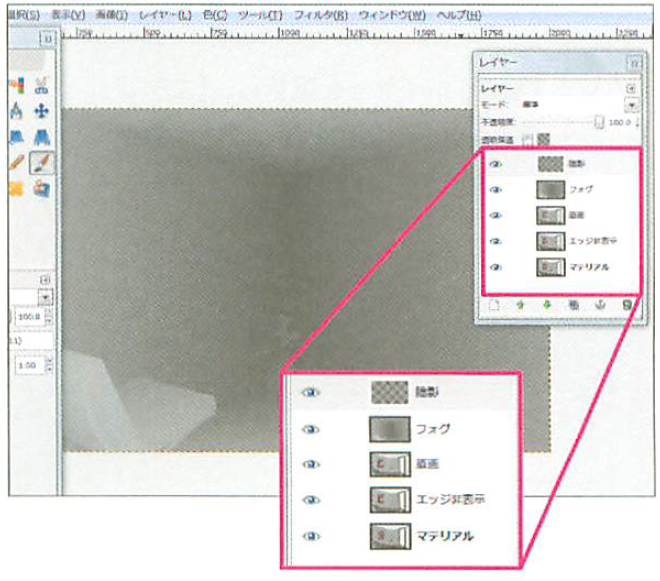
04 エクスボー卜した4つの画像を 画像処理ソフトで開き、レイヤーとし て「フオグ」「原画」「エッジ非表示」「マテリアル」の順に重ねま す。一番上に透明の新規レイヤー 「陰影」をつくっておきます。
以降はGIMPで操作します。仕上げ方はそれぞれのため、大まかな流れを説明します。
GIMP以外の画像処理ソフトを使う場合は、そのソフトに応じた機能を使ってください。


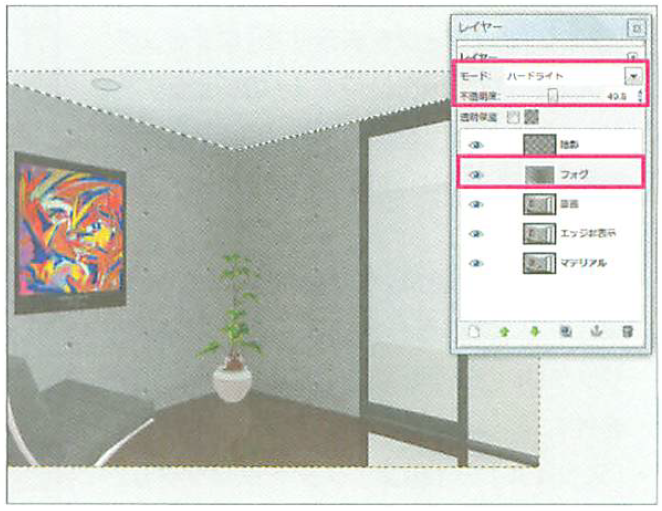
05 「フオグ」レイヤーを選択し、レイヤーの[モード]を[ハードライト]にして、[不透明度](陰影の強さ)を調整します
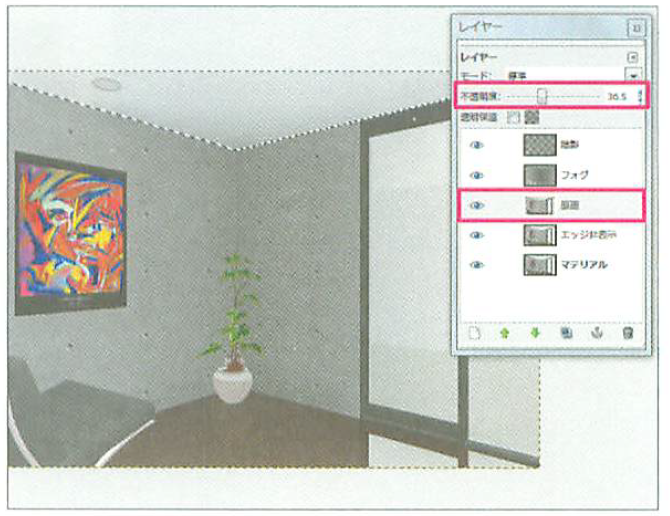
06 「原画」レイヤーの下が「エッジ非表示]レイヤーになっているため、 「原画」レイヤーの[不透明度]を下げて透明寄りにしていくとエッジが薄くなっていきます。


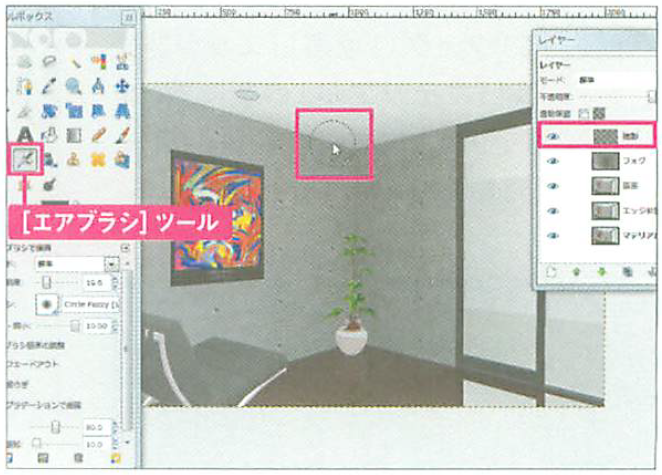
「陰影]レイヤーを選択し、[エアブラシ]ツールなどを使って任意の箇所に陰影をつけます。
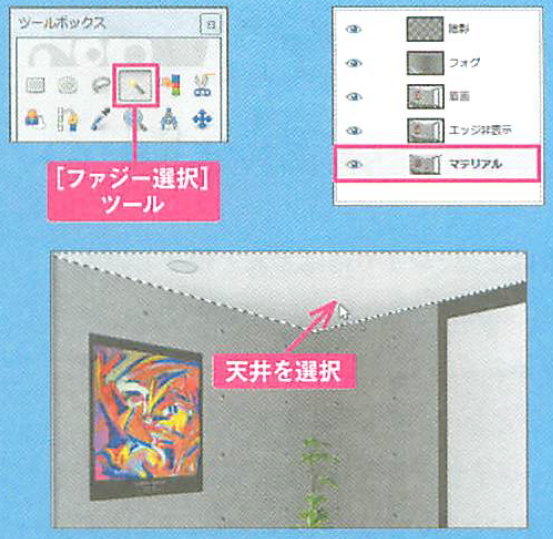
壁や天井など部位ごとに陰影を鯛整したいときは、「マテリアル]レイヤーを選択し、GIMPでは[ファジー選択]ツールを使うと、同じマテリアルの部位だけを選択できます。この状態でブラシツールを使うと、選択範囲の外にブラシがはみ出しても、選択範囲外には影響がありません。


08 微調整を繰り返して、バースを仕上げます。
画像の歪みを修正する
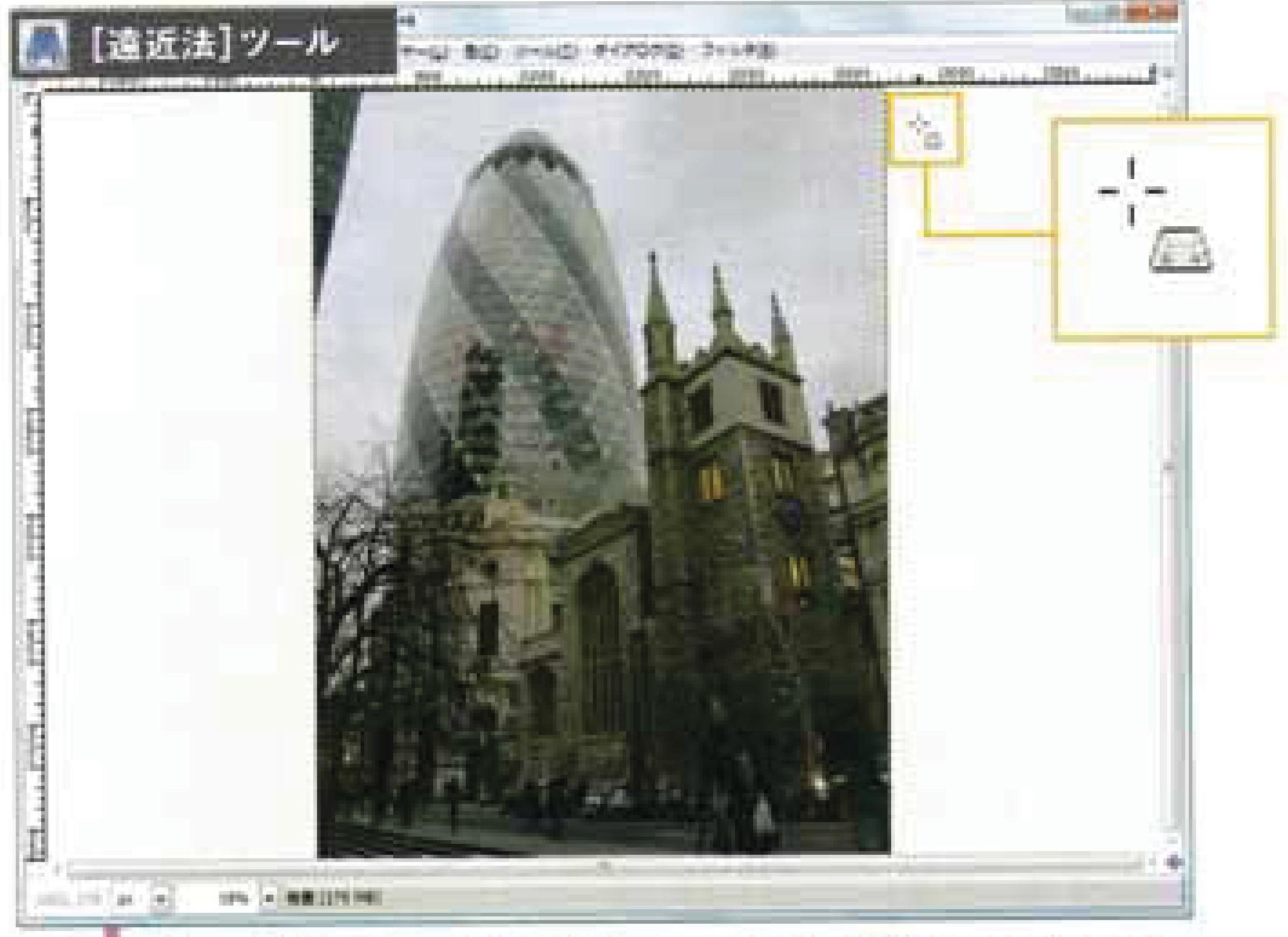
高さのある建築物を地上から仰角で撮 影した場合、写真の上部がすぼまる形にゆ がみが生じる。このようなゆがみは、[遠近法]ツールで修正が行える。建築写真は、こういったゆがみを修正しておくと完成度が高まるので、設計者にとって必須のテクニッククといえる。

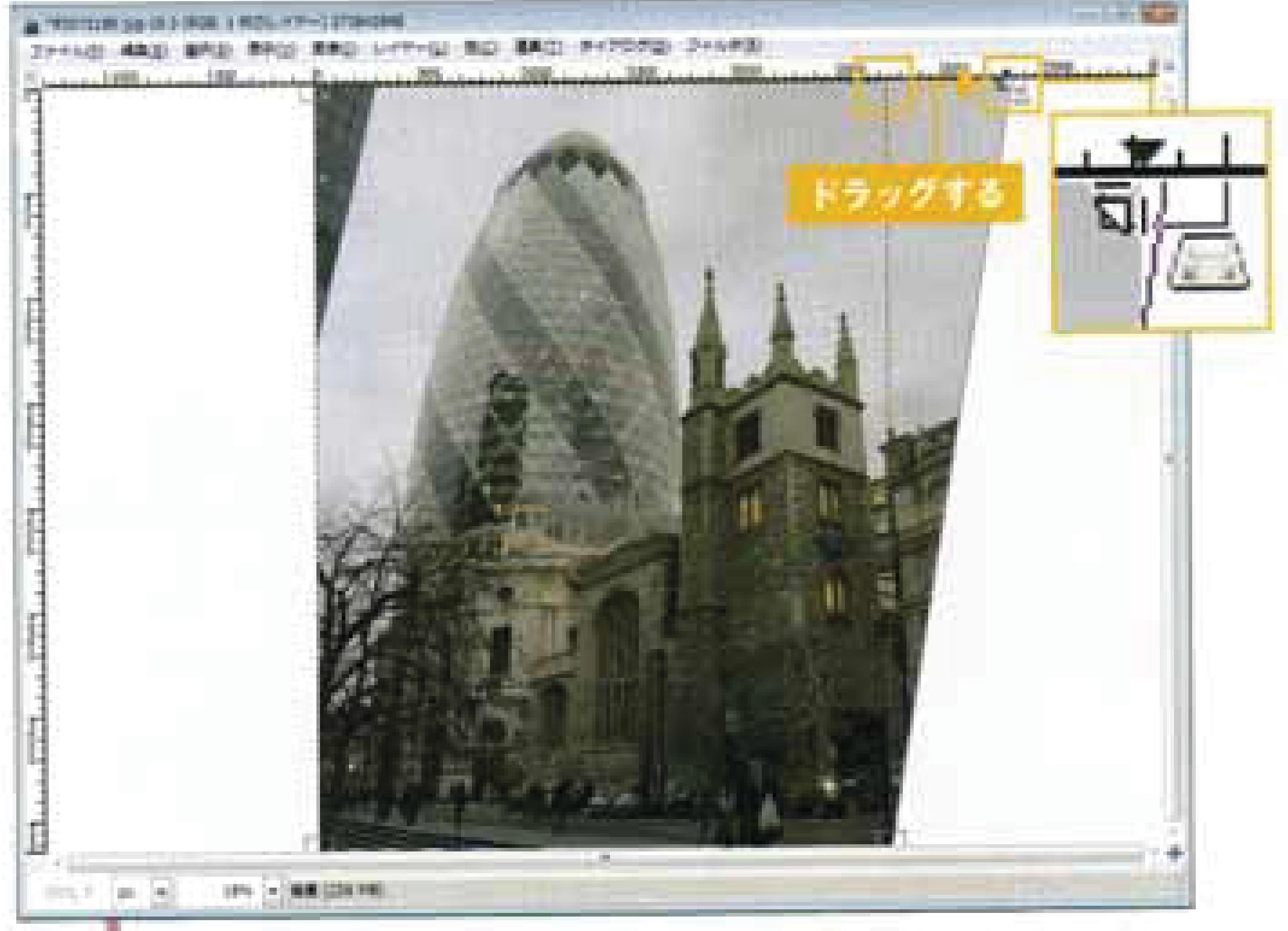
手前の3つの塔のある建物が極 端にゆがんでいるので、これらを含めて[遠近法]ツールで修正したものが右の画像。このような修正が簡単なドラッグ操作だけでできる

❶[ツール]メニューの[変換ツール]から[遠近法]を選択するか。ツールボックスにある[遠近法]ツールを選択する。画像の右上にマウスを合わせる。このとき、マウスの形がツールに合わせて変わっている

❷マウスをドラッグすると、ドラッグする距離に応じて画像が変形する。3つの塔がある建物の右側が真っ直ぐに近づくように、適当な位置までドラッグする。左上でも同様の作業を行う

❸建物が真っ直ぐになるように。写真左右下部を内側にドラッグす このように、上下でゆがみを調整することで、写真の左右方向への変形を最小限に抑えることができる。

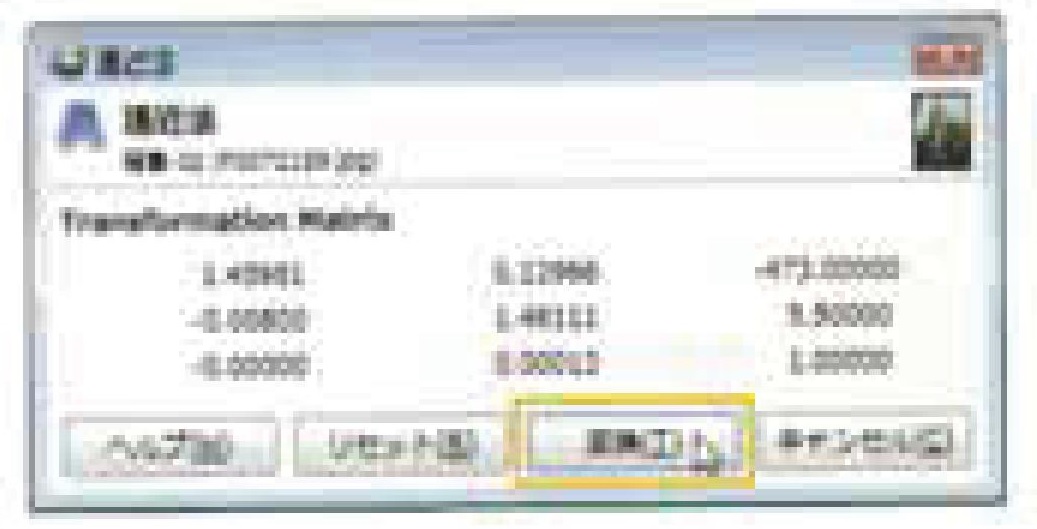
❹「遠近法」ダイアログボックスの [変換] ボタンをクリックすると、設定が反映される

❺設定が反映されると、修正時にゆがみ調整で発生した余 分な部分がカットされる が、狭めた部分は背景色 または透明となるのでトリミングする必要がある
写真1枚でできる!外壁リニューアル提案テクニック
写真1枚でできる!
外壁リニューアル提案テクニック
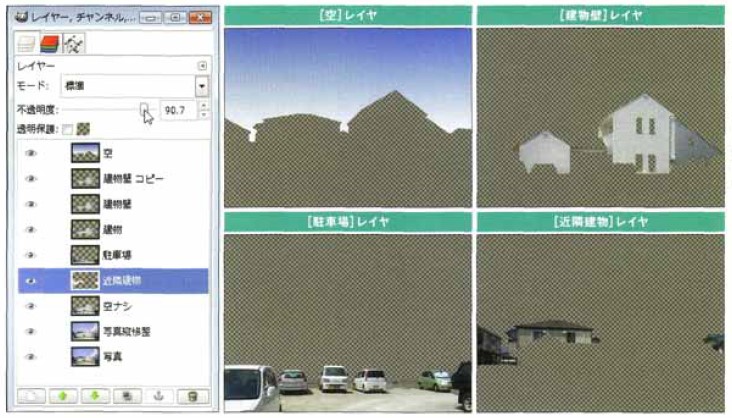
建物外壁のリニューアル提案資料を作成するには、GIMPと、現況の住宅外観写真が1枚あればいい。 ポイントは、写真から建物本体や空、周辺建物などの領域に切り分け、それぞれ別のレイヤとして保存しておくこと。 こうすることで、建物の壁の色だけを変更したり、近隣建物など、提案内容とは無関係の部分の表現を弱めたりすることができる。 地道な作業だが、この切り分け作業にどれだけ手間をかけたかが、提案資料の出来映えを大きく左右するのだ。

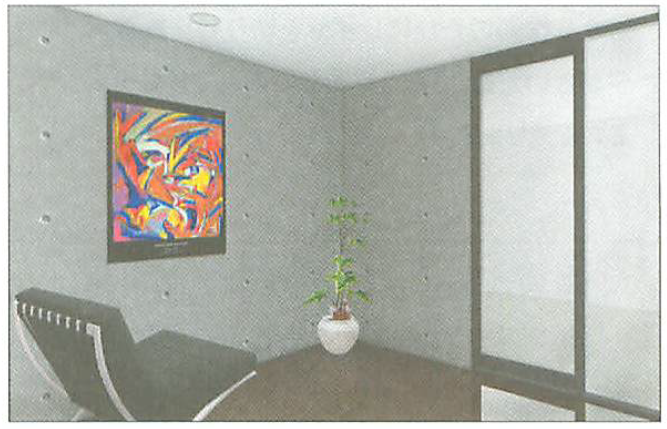
グレーの外壁を変更したリニューアル提案資料、周辺の建物や手前の駐車場などの色を抑え、建物本体を目立たせる工夫も施した。元のペース写真にはない植栽な どの添景は、素材データの画像を貼り付けたり、絵の具]ツールのブラシを利用して描いた
写真の色調とゆがみを補正する 写真を領域ごとに切り分ける 建物の色を変更する

外観写真から外壁のリニューアル提案資料を効率よく作成するポイントは、写真を建物や空などの領域に切り分けておくことだ。CADデータのように、部品ごとにレ イヤが分けられていれば、着色やテクスチャの貼り付け作業も容易になる。写真データを各種城に切り分けるには、GIMPのさまざまな離囲選択機能を駆使する必要
写真の色調とゆがみを補正する
まず、ベースとなる写真の明るさとゆがみ を補正する。建築写真では、特に、垂直方 向のわずかなゆがみに違和感が生じやすい ので、垂直/水平方向の目安としてグリッド を表示させてから作業したい。

レイヤを複製する
ベースとなる画像を開いたら、[背景] レイヤ(元 画像には手を加えず、[背景]レイヤを複製し て作業する。[背景]レイヤは、元の状態(背景 レイヤ)に戻すためのバックアップ用とする。

❶ベース写真 (base. jpg) をダウンロードする [ファイル] メニューの [開く]を選択し、ダウン ロードした「base.jpg」を開く。 ドッ クの[レイヤー] タブで [背景] レイ ヤを選択し、 [レイヤーを複製して画 像に追加します] ボタンをクリックす すると、レイヤを複製できる
レイヤを複製できる 「レイヤーを扱販して、 画憧に追加します]ボタン
明るさを調整する
画像は、白飛びしない程度に明るくしておくと見栄えがよくなる。明るさは[レベル]ダイアログボックスで調整する。

❷イメージウィンドウの[色] メニューの[レベル]を選択する。表示される[レベル]ダイアログボックスで、[入力レベル」の中央のスライダを動かし、明るさを頭 整する。ここでは中央より左相に動かし、画像を明るくした
グリッドを表示する
写真の垂直方向のゆがみを補正する場合、写真上にグリッドを表示させておくと、垂直/水平方向の目安として利用できる。

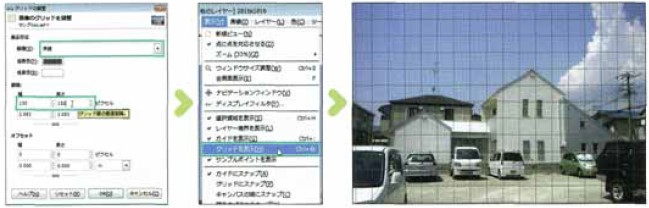
❸イメージウィンドウの[画像]メニューから[グリッドの設定]を選 択する。表示される「グリッドの調整] ダイ アログボックスで[接種]は[実].[日
価]は[] [高さ]とも「150」ピクセルに 設定し、[OK]ボタンをクリックする。イ メージウィンドウの[表示]メニューから [グリッドを表示]を選択すると、150ピク セル間関のグリッド線が表示される
垂直方向のゆがみを補正する
カメラを上下方向に傾けて撮影すると、両側の壁線が平行でなくなり、建物が台形状にゆがんでしまう。台形状にゆがんだ写真を補正するには[遠近法] ツールを使用する。

ツールボックスの [遠近法]ツール」
リックする。上部の左右2個 所のポイントを外側に、下部 の左右2個所のポイントを内 間に移動すると建物の台形 ゆがみが補正され、「Enter] キーを押すと挿正が実行され る。64ページの手順4と同様 に、切り抜き]ツールで画像 の範囲を整える
画像の水平方向を合わせる
中国に移動
ここで用いたベース事中は水中を探ってい明されてい活か、運営はゆがみを削正車 る前に、「回転」ジールを使い、国境全体の平方向を的わせておく。
写真を領域ごとに切り分ける
バーエレッチ画館デクニック
空, 近隣の建物、手前の駐車場、建物本 体(壁、屋根、窓)の各領域に対し、個別に レタッチできるよう、それぞれを範囲選択し て切り分け、別のレイヤにする。領域を選 択する方法はいくつかあるが、ここでは、[前 景部分選択]ツールと「自由選択]ツールを 使用して選択する方法を紹介する。
パーツごとに切り分ける。
[前景部分選択]ツールで選択する
[前骨部分選択ツール」
ツールボックスの[前景
部分選択]ツールをク リックする。マウスポインタにな げなわのアイコンが表示された ら、マウスをドラッグして大まかに 空を囲む。建物に少しだけかかる ようにドラッグするのがポイント
空を囲むようにドラッグ
空など、大きく複雑な形状を範囲選択したいと きは「前景部分選択」ツールを利用する。まず、 選択したい領域が含まれるようにマウスで大ま かに範囲選択し、続けて、一筆書きの要領で選 択したい領域をなぞると、なぞった部分とその 周辺領域が範囲選択される。なぞった部分と 色が大きく異なる部分は選択されないので、再 度なぞって選択範囲に追加する。



手順1で田
んだ領域の うち、空の領域を了
[Enter]
キーを押す と、空だけが龍田遣 択される。空以外の 領域にはマスクのプ| レビュー [青色)が良 示される
る。手順1で囲んだ 領域以外の領域に はマスクのプレビュ ー (青色)が表示され
特定領域をチャンネルとして保存する
【チャンネル]タブ
イメージウィンド
ウの左下の「ク イックマスクの切り替え」
青く表示されていた空 外の領域にマスクがかか

「チャンネル」とは画像を構成するカラー情報の こと。カラーモードによってその数が決まってお り、RGBモードではレッド(R)、ブルー(B).グ リーン(G)の3つのチャンネルがある。チャンネ ルは画像の色や階調の調整に使われるが、「選 択した領域を保持する」ために用いることもで きる。選択した領域を新規のチャンネルとして 保存しておくと、必要なときにその領域(チャン ネル)だけを選択範囲として呼び出せる。


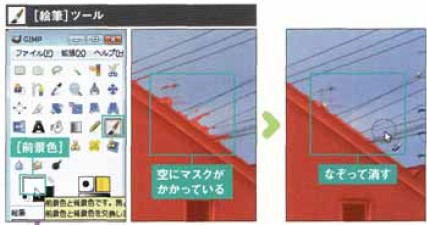
空にかかっている不要なマスクを消す。 [ウイックマスク]チャンネルが
空 にかかっているマスクを消し整えたら、ドックの「チャンネルスタブで 択された状態で[絵筆]ツールを選択する。ツールボックスの[前景色]
[このチャンネルを複製して画像に追加します]ボタンをクリックし、 をクリックしてブラシの色を「白」にし、赤く表示されたマスクをなぞると、マスク・チャンネルを保存する。チャンネル名は「空」に変更しておく
チャンネルからレイヤを作成する
空の領域だけのレイヤを作成する。ここでは、[空]チャンネルを選択領域にし、選択範囲を反転して空以外のすべての領域を選択して、[編集] メニュー
の消去] コマンドで消去する。
日時
本西
選択される
「レイヤーを指して
日にLIT
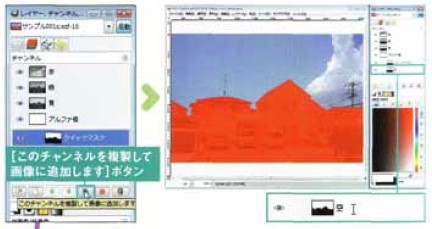
ドックの[レイヤー] ダブで、[背景コピー]レイヤが選択された状
感で、[レイヤーを追加して画像に追加します]ボタンをクリック し、[背景コピー#31]レイヤを作成する
ドックの[チャンネル]タブで[空] チャンネルを右クリックする。表示されるメ
ニューから[チャンネルを選択領域へ]を選択すると、保存した[空]が呼び出 され、空の領域だけが選択される
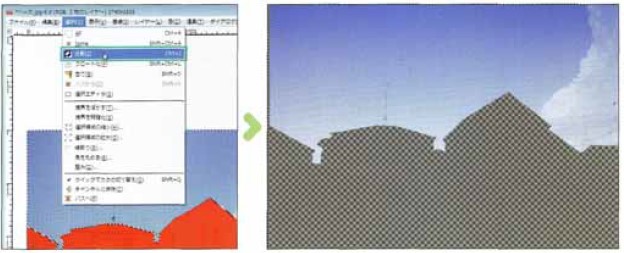
ドックの[レイヤー]ダブで[背景コ
ビート31] レイヤを選択する。[選択] メニューの「反転]を選択すると、空以外の頼 域が選択される。[編集] メニューの「消去] を 選択すると、空以外の領域がすべて削除され る。これで、「背景コピー#1レイヤには空の 領域だけが残された状態になる


[自由選択]ツールで選択する
ROMANIYZHGIMP
バックアップとして、レイヤを複製してか
ら作業する。「レイヤー] ダイアログボッ クスで「背景コピー]レイヤを選択し、[レイヤーを複 製して画像に追加します]ボタンをクリックして、レイ ヤを複製する(レイヤ名は[背景コピー=31]となる)

建物など、主に直線で囲まれた領域を選択する 場合は、「消しゴム]ツールと「自由選択] ツー ルを組み合わせて選択するといい。まず、選択 したい領域の外周を[消しゴム]ツールで消し、 【自由選択]ツールで選択したい領域を囲む。 【消しゴムツールで消す際は、消しゴムの形状 やサイズを調整して、必要な部分まで消さない ように注意したい。
LIT-
ALEA] Y-JL
消しゴムの形状
■ドラッグして酒す
【背景コピー#31] レイ
ヤが選択された状態 で、ツールボックスの[消しゴム] ツールをクリックする。建物の 郭をなぞるようにドラッグし、 物と空の境目を消していく。消し ゴムの形状やサイズはツールオ
「消しゴムのサイズ、
す際は、建物まで消さないよう、 消しゴムのサイズを小さくし、作 業領域を拡大表示して作関する
12自由選択ツール
ツールボックスの




【自由選択]ツール をクリックし、空の残りの額域 を囲むようにドラッグして選択
空を囲むように選択。
の[編集] メニュー から[消去] を選択すると、選 択範囲が消去される。これで、 [背景コピー#31] レイヤには連 物と駐車場のみが残された状
[電車]レイヤ
レイヤー モード:

手順10~13を
繰り返し、駐車 場や近障建物などの領域に 切り分けて、それぞれ別々の レイヤとして保存する。レイ ヤ名称は、中身のデータが わかりやすいように変更し ておく。また、「建物]レイヤー から開口部や屋根などを除 いた[建物壁]レイヤも作成
MONO
そうそうそういう
14
規格 コピー
[駐車場]レイヤ
[近両建物]レイヤー
おおおおお
COLLESS
あなた
2929
72
CAD&CG November 2008
建物の色を変更する

建物の壁の色を変更し、リニューアル案 を作成する。併せて、STEP02で切り分け た近隣建物や駐車場の表現を濃くし、建物 を目立たせる。
理の色わけを
写真を線画に変更する
建物のリニューアル提案内容が目立つよう、近隣建物や駐車場部分を線画に変換する。写真を線画に変換する方法は65ページを参照。


2015
エリー
日
ドックの[レイヤー] ダブで[近隣建物]レイヤを選択し、イ
ドックの[レイヤー] ダブで「近露建物]レイヤを選択する。「不透明度」のスライ メージウィンドウの「フィルタ] メニューから「芸術的効果]
ダを左に移動して不透明度を下げ、輪郭線の背面にある近隣建物の写真がね 【写真コピー]を選択する。表示される[写真コピーダイアログボックスしかに透けて見えるように調整する
で、近隣建物の輪郭線が細く明度に出るようにスライダを調整する
カラーバランスを変更する




ロレ
建物の壁の色を変更する。まず、[レベル] ダイ アログボックスで理全体の明るさを補正する。 さらに、カラーバランスを調整し、画像の明るさ を保持したまま色レベルを調整する。建物の 聖だけ([建物壁]レイヤ)を選択してカラーバラ ンスを調整すれば、壁の色を瞬時に変更でき
ドックの[レイヤ]
ダブで[建物理」 レイヤを選択し、イメージ ウィンドウの[色]メニュー から「レベル] を選択する。 表示される[レベル]ダイア
ログボックスで[入力レベ 右に動
ル]中央のスライダを右に 移動し、明るさを落としたら [OK]ボタンをクリックす る。続いて、イメージウィン ドウの[ツール]メニューか
ら[色調ツール] - [カラー バランス] を選択する。表示される [カラーバランス] ダイアログボックスで、「シアン] [マゼンダ][イエロー] の各スライダを移動し、プレビューを見ながら色を調整して[OK]ボタンをクリックする
ーーーー
パターンxフィルタ効果でオリジナルテクスチャを作成しよう
パターン×フィルタ効果でオリジナルテクスチャを作成しよう
壁材や床材など、素材を表現する 「テクスチャ」 は、 建築CGパースの仕上がりを大きく左右する。
例えば、テクスチャの色や質感がリアルなほど、フォトリアリスティックなパースを描くことができるわけだ。
GIMPには数多くのパターンが搭載されており、これにフィルタ効果を与えれば、いとも簡単にリアルなテクスチャを作成できる。
手軽に使えるパターンにひと手間加えるだけでパースが見違える!

GIMP にぼさまざまな色や模様の「パターン」がそろっている。 パターンは、選択範囲を一定の模様で塗りつぶした い場合などに便利な素材だ。ここでは、標準で搭載されているパターンとCD-ROMに収録されているパターンに、 「フィルタ」機能による特殊効果を与えて、よりリアルなテクスチャを簡単に作成できる方法を紹介する。
GIMP を再起動するか、[パターン ダイ アログの「パターンの再読み込みをしま21 9-(spkid texture zip 2 tone-patterms.zip)をハードディスクにコピーし、圧ソフトを利用して解する。解凍されたフォルダ の中身をすべてドライブの「Program Files」 「GIMP2.0]-[8mp|-(2:0]-[patmg」フォルダに移動するTボタンをクリックすると、登録したパターンがパターン] ダイアログに表示される
●オリジナルテクスチャ作成前の準備

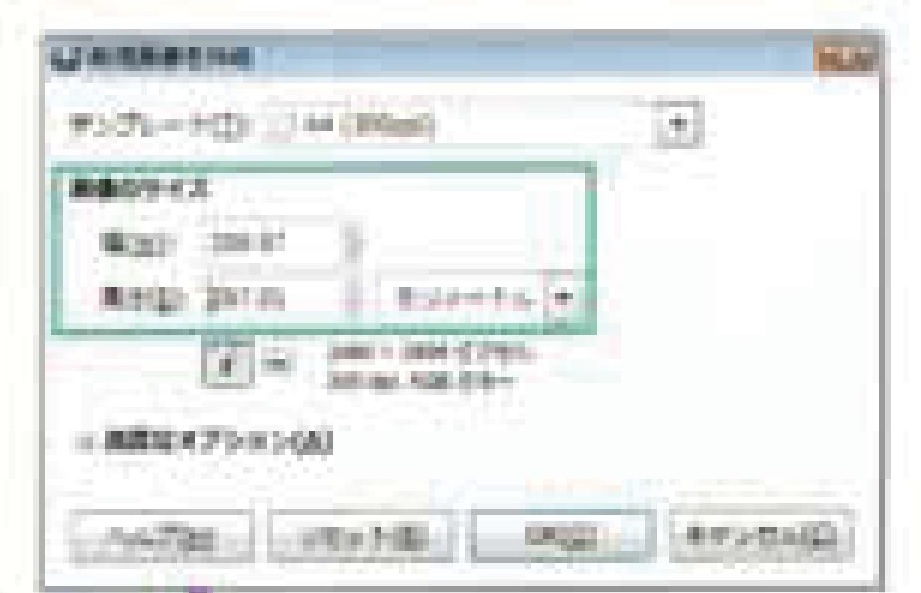
❶白地のカンバスを作成する。 [ファイル]メニューの [新規画像] を選択する。 表示される [新規画像を作成] ダイアログボックスの [テンプ レート]で任意の画像サイズを選択するか、または [画 像サイズ]欄に幅と高さを入力する。 画像サイズは、 テクスチャが適用されるモデルのサイズに合わせる

❷ドックに[パターン] タブが表示されていな い場合は追加する。 ドック内に既に追加されている[グラデーション] ダイアログなど、適当な

❸ドッグに[パターン] タブが追加される
オリジナル木材テクスチャを作成する
GIMP に搭載されている木目調のフィルタにフィルタ効果を与えて、実物の木材によく似たテクスチャを作成する。 ここでは、住宅の床などを表現する際によく利用されるフローリングのテクスチャと、 外壁などに 利用されるケヤキ材のテクスチャの作り方を紹介する。

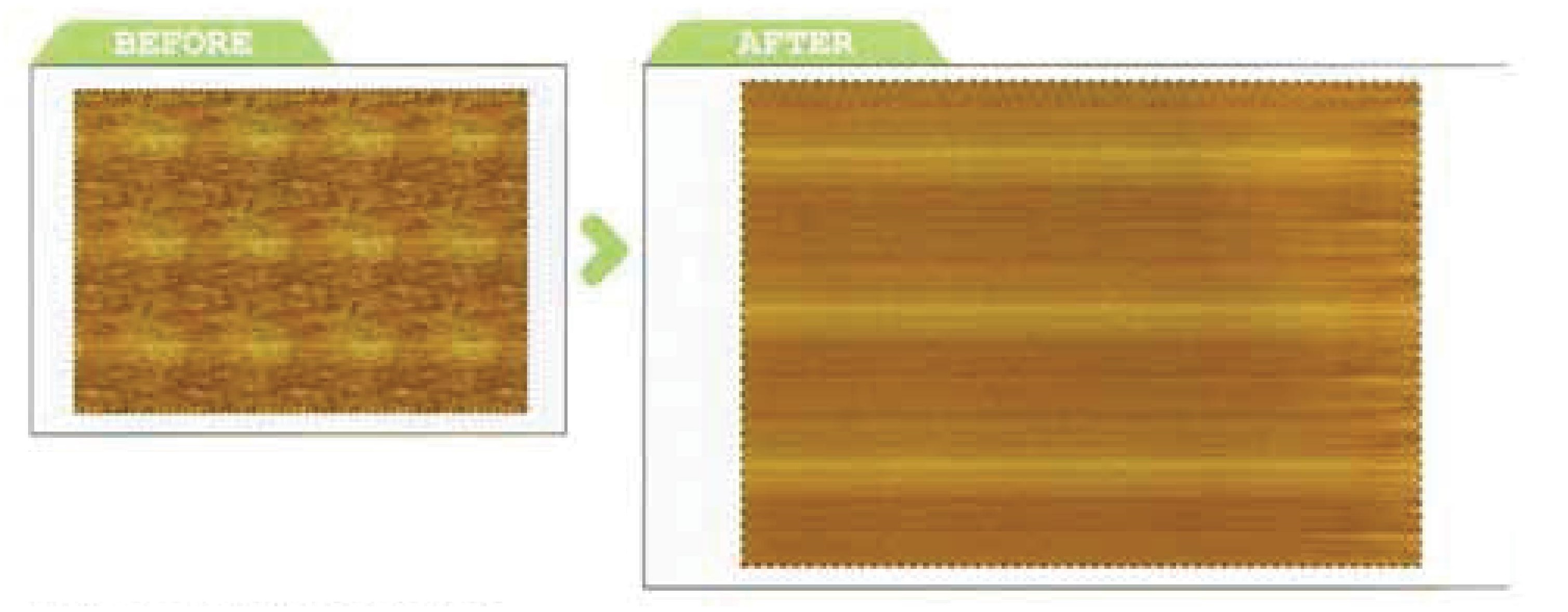
木材のパターンにフィルタ効果を与えることで、フローリング材やケヤキといった特 定の木材テクスチャを表現できる
フローリング材のテクスチャ

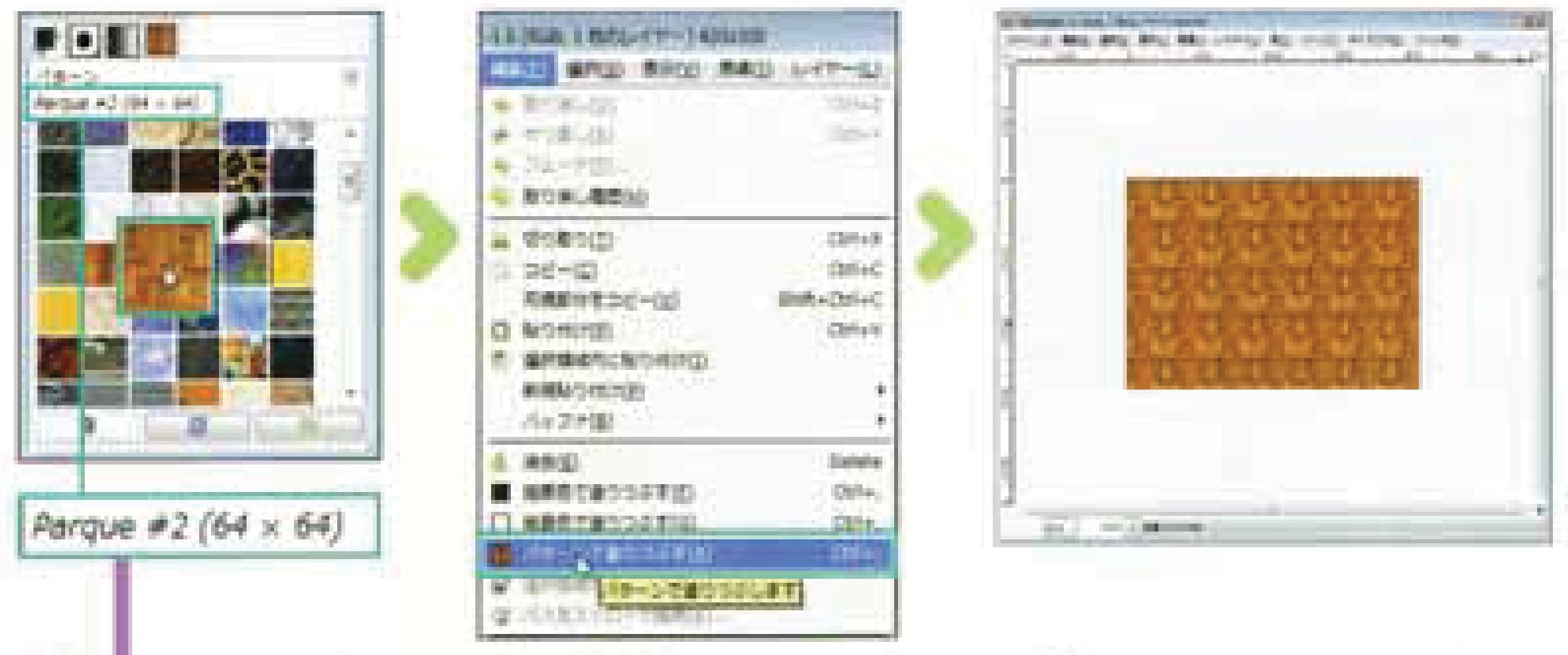
❶ドックの[パターン] タブの [Parque #2(64×64)] をクリックし、 イメージウィ ンドウの[編集] メニューの [パターンで塗りつぶす」を選択すると、 白地のカン バスが [Parque #2] のパターンで塗りつぶされる

❷イメージウィンドウの[フィルタ]メニューの[マップ] [継ぎ目なし] を選択するとパターンのつなぎ目がなくなり、フローリ ング材のテクスチャが作成される
ケヤキ材のテクスチャ

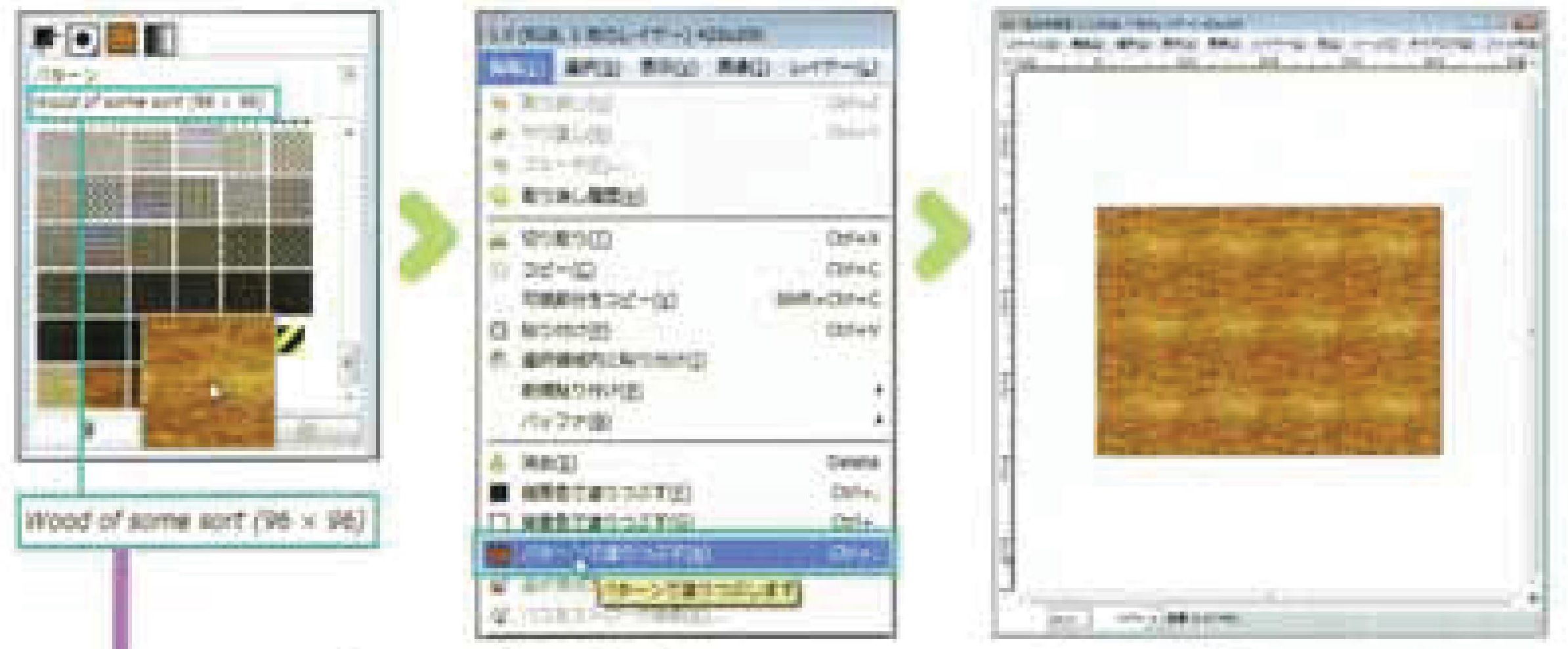
❶ドックの[パターン] タブの [Wood of some sort (96×96)] をクリックし、イメージウィンドウの[編集]メニューの[パターンで塗りつぶす] を選択すると。 白地のカンバスが [Wood of some sort] のパターンで塗りつぶされる

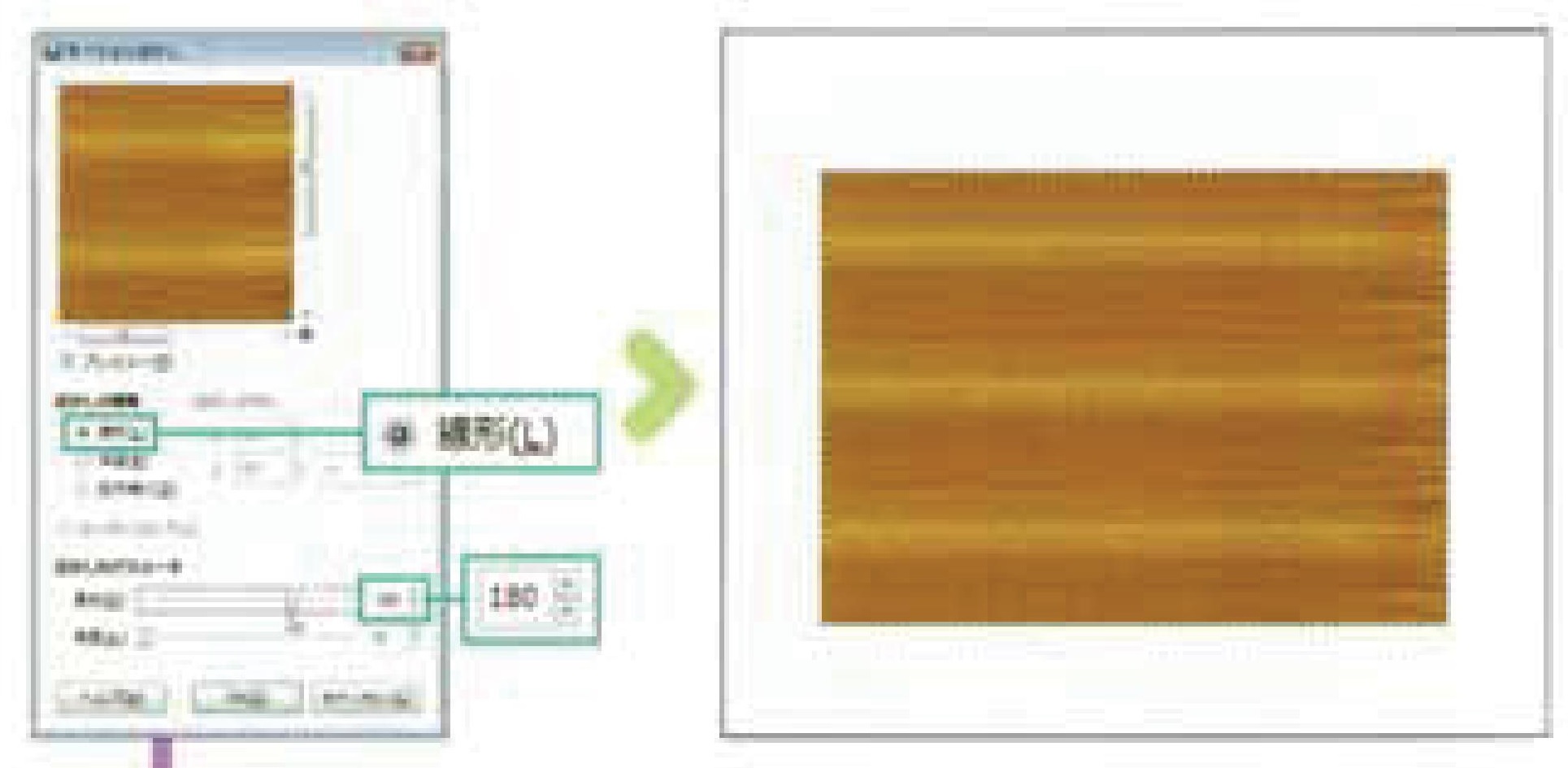
❷イメージウィンドウの[フィルタ] メニューの [ぼかし]-[モー [ションぼかし] を選択する。 表示される [モーションぼかし] ダ
イアログボックスの [ぼかしの種類] 欄で [形] を選択し ぼかしの パラメータ]欄の [長さ] に「180」と入力する。 [OK] ボタンをクリックす るとケヤキ材のテクスチャが作成される
オリジナル石材テクスチャを作成
外壁や床で利用する石材のテクスチャは、パターンだけでも十分表現できるが、フィルタ効果を利用することで、表現できる石材の種類が広がる。 御影石のパターンは [ノイズ] フィルタを利用すると荒肌調の石材に、 [拡散] フィルタで磨き調の石材にというように、フィルタ効果で石材の質感まで変えることができる。
パターンで青御影石の色と模様までは表現できるが、フィルタ効果を利用すると質感も加えられる

磨き調の青御影石のテクスチャ

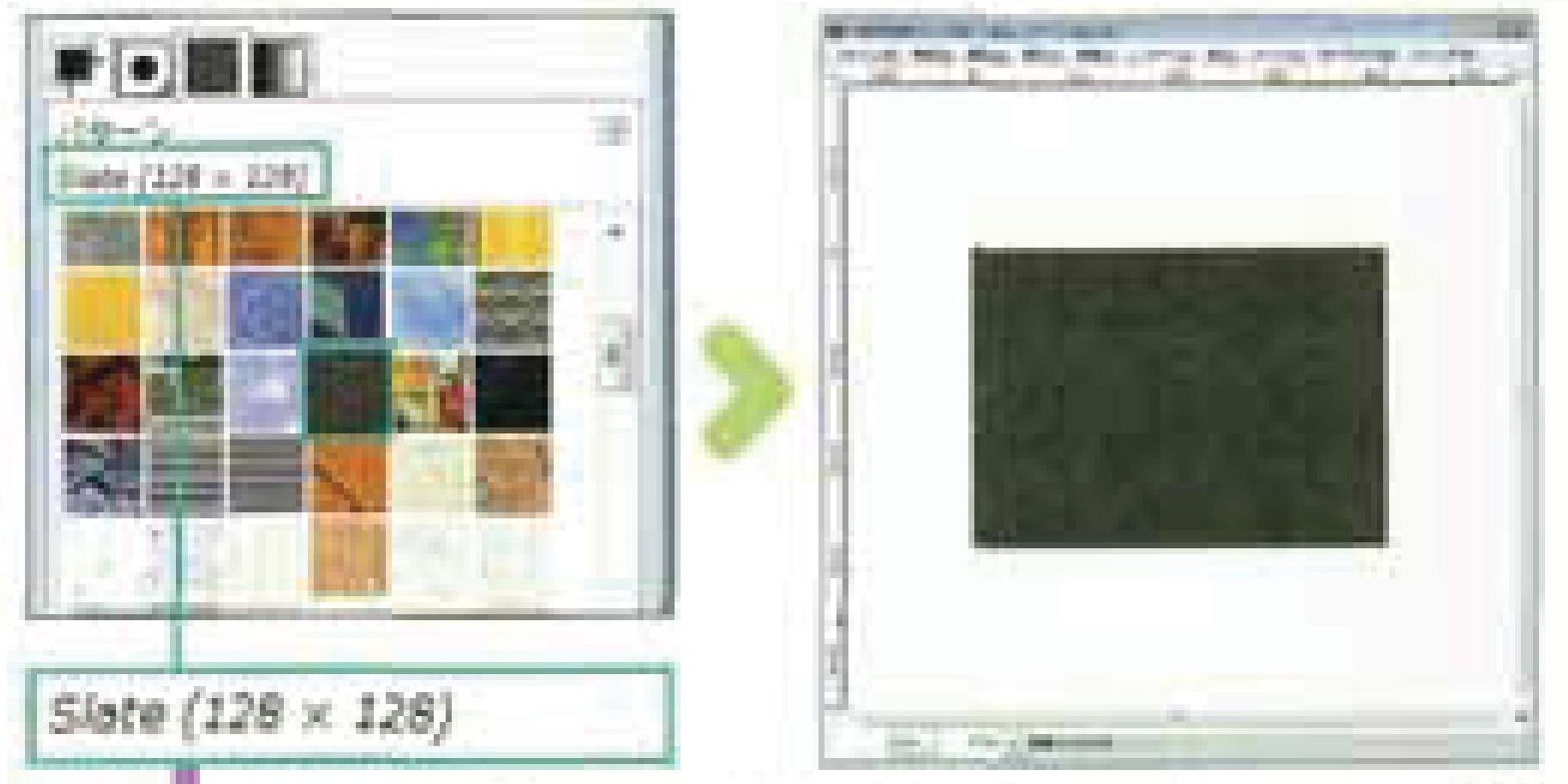
❶ドックの[パターン] タグで [Slate (128×128)] をクリックし、イメージウィンドウの[編集] メ ニューの [パターンで塗りつぶす] を選択すると。 白地のカンバスが [Slate] のパターンで塗りつぶされる

❷イメージウィンドウの[フィルタ]メニューの [ノイズ] [拡散を 選択する。 表示される。[拡散] ダイアログ ボックスの [拡散量] の[水平] [垂直] に 「170」 と入力し、[OK]ボタンをクリックする

❸[Slate] のパターンの表面がなめらかになり、磨き調の青御影石のテクスチャが作成される
インド砂岩のテクスチャ



虫食いの大理石のテクスチャ

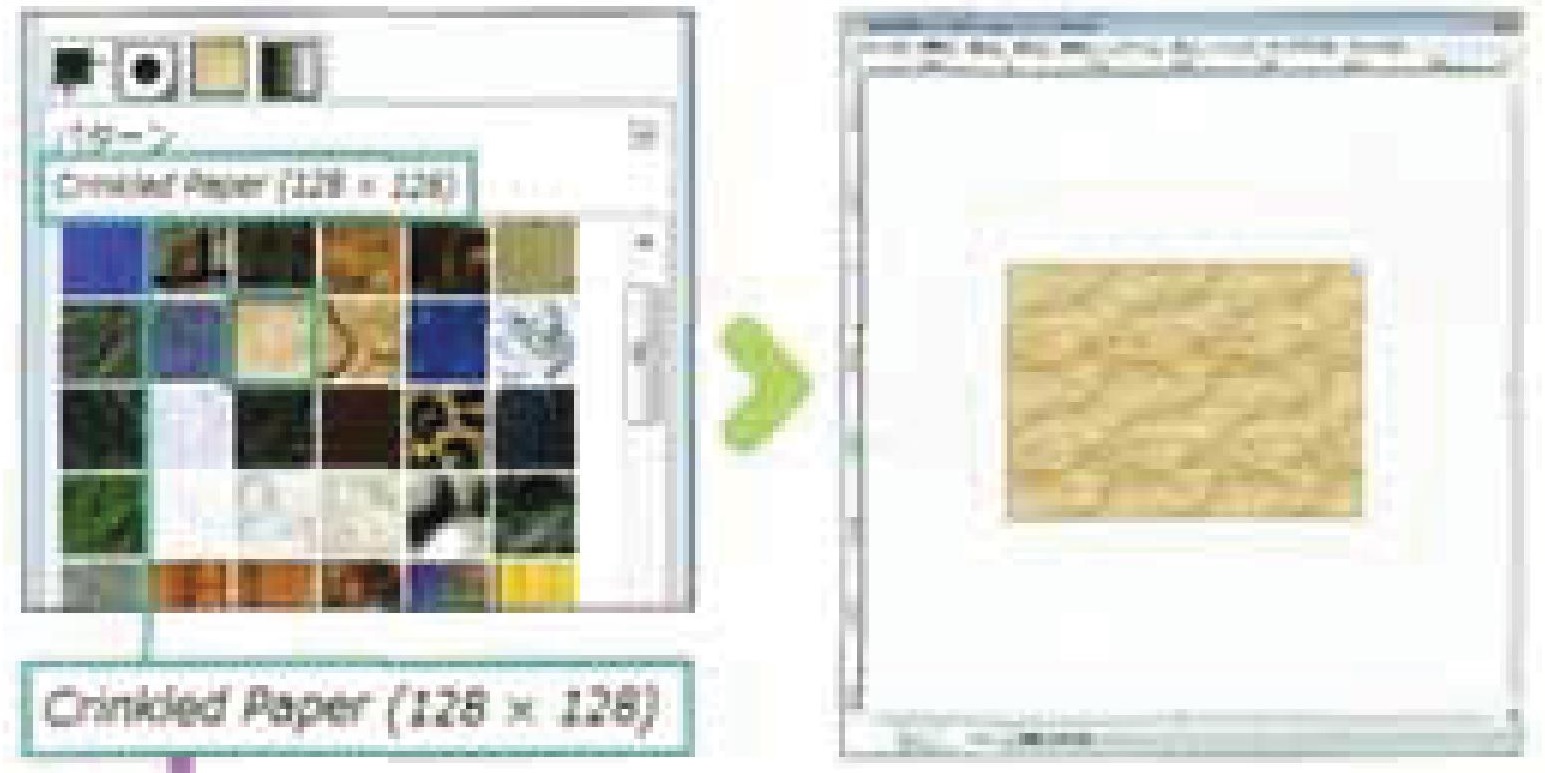
❶「ドックの[パターン] タグで [Crinkled Paper (128 ×128)] をクリックし、イメージウィンドウの[編集] メニューの [パターンで塗りつぶす] を選択すると、白 地のカンバスが [Crinkled Paper] のパターンで塗りつぶされる

❷ イメージウィンドウの[フィルタ]メニューの[ぼかし] - [モーショ ンぼかし」を選択す る。 表示される [モー ションぼかし] ダイア ログボックスで「ぼか しの種類]の[線形] を選択し[プレビュ -] ウィンドウを見な がら、「ぼかしのパラ メータ] の [長さ] と [角度]のスライダを動か し、適当な模様になったら [OK]ボタンをク リックする

❸[Crinkled Paper] のパターンの質感が変 更され、インド砂岩のテクスチャが作成される
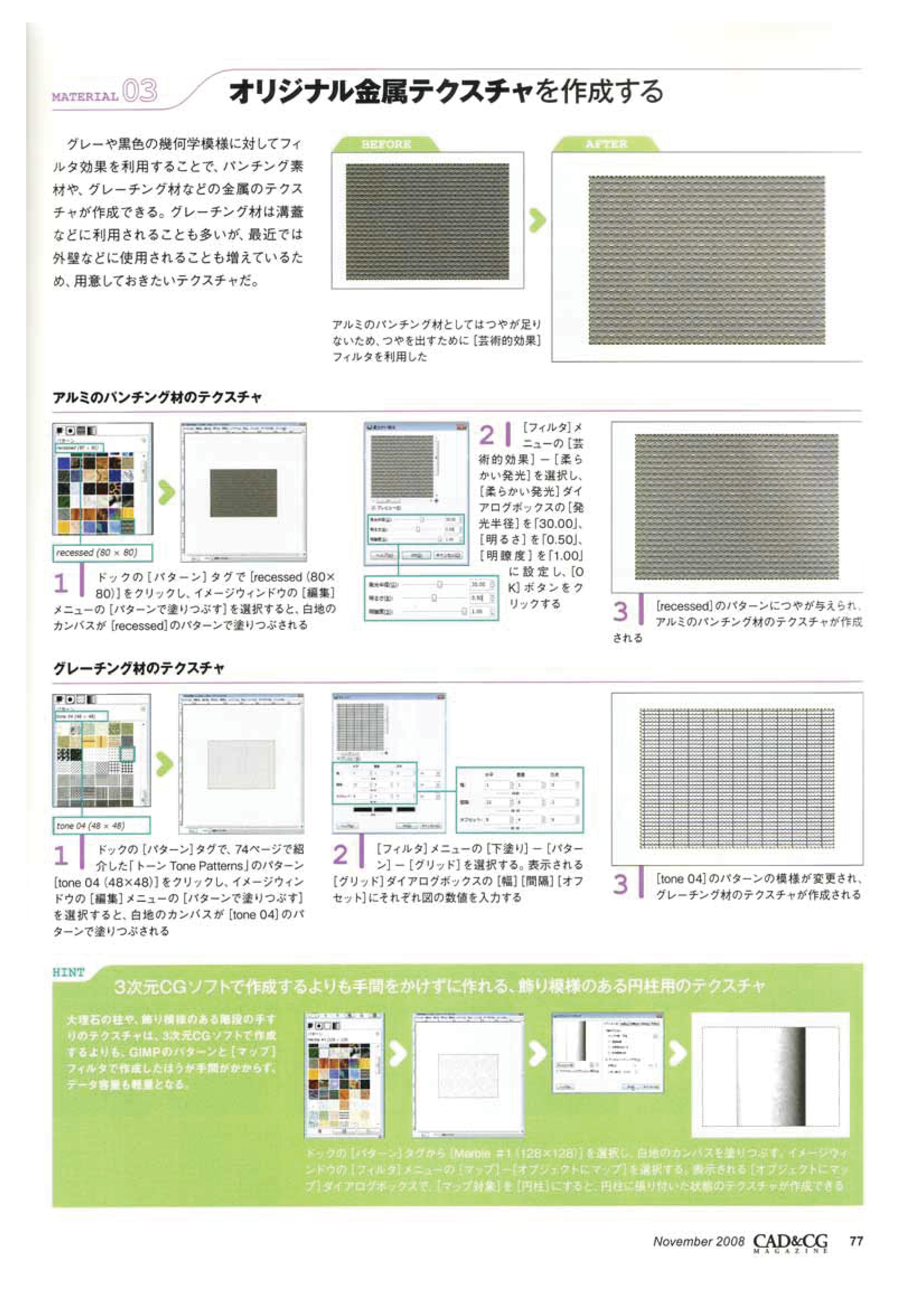
オリジナル金属テクスチャを作成
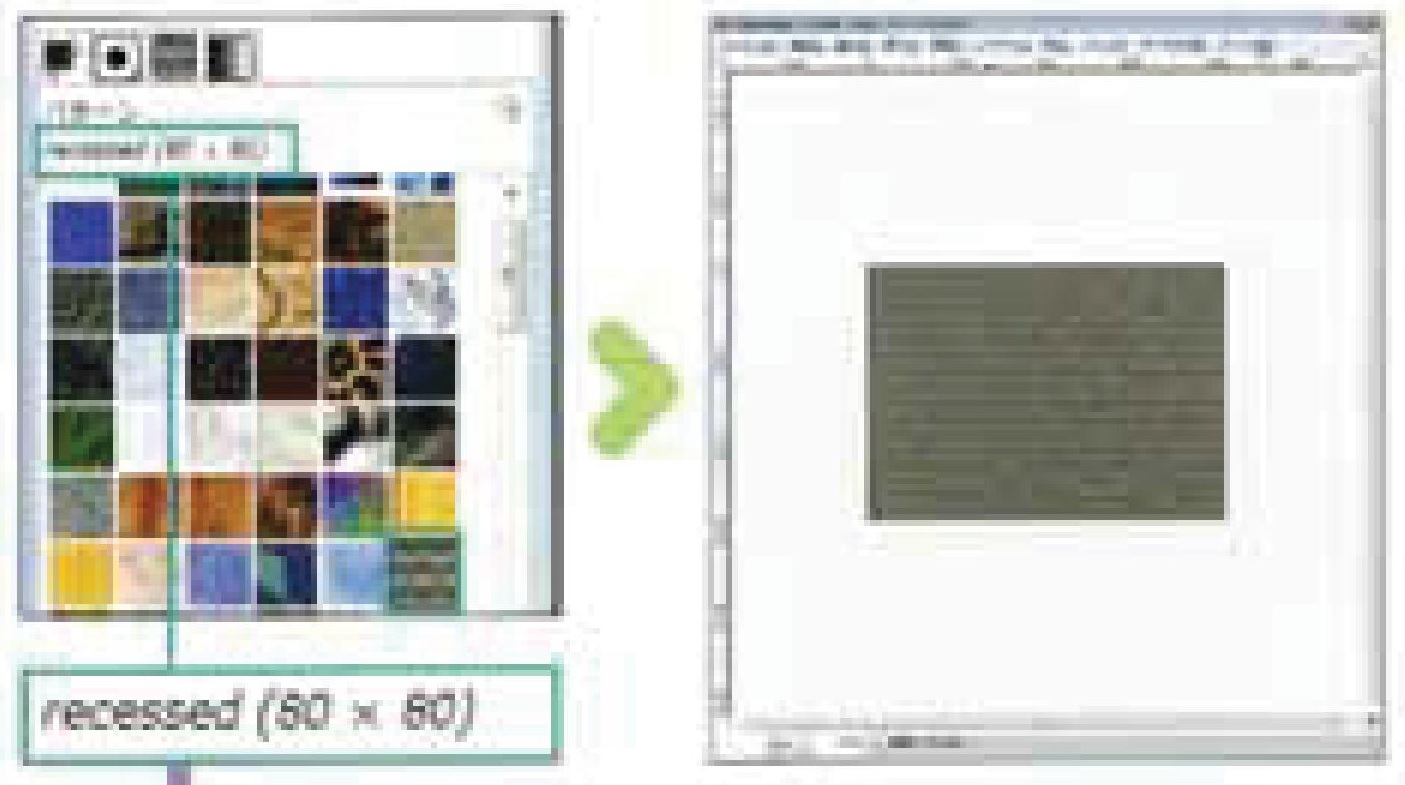
グレーや黒色の幾何学模様に対してフィルタ効果を利用することで、 パンチング素材や、グレーチング材などの金属のテクスチャが作成できる。 グレーチング材は溝蓋などに利用されることも多いが、最近では外壁などに使用されることも増えめ、用意しておきたいテクスチャだ。

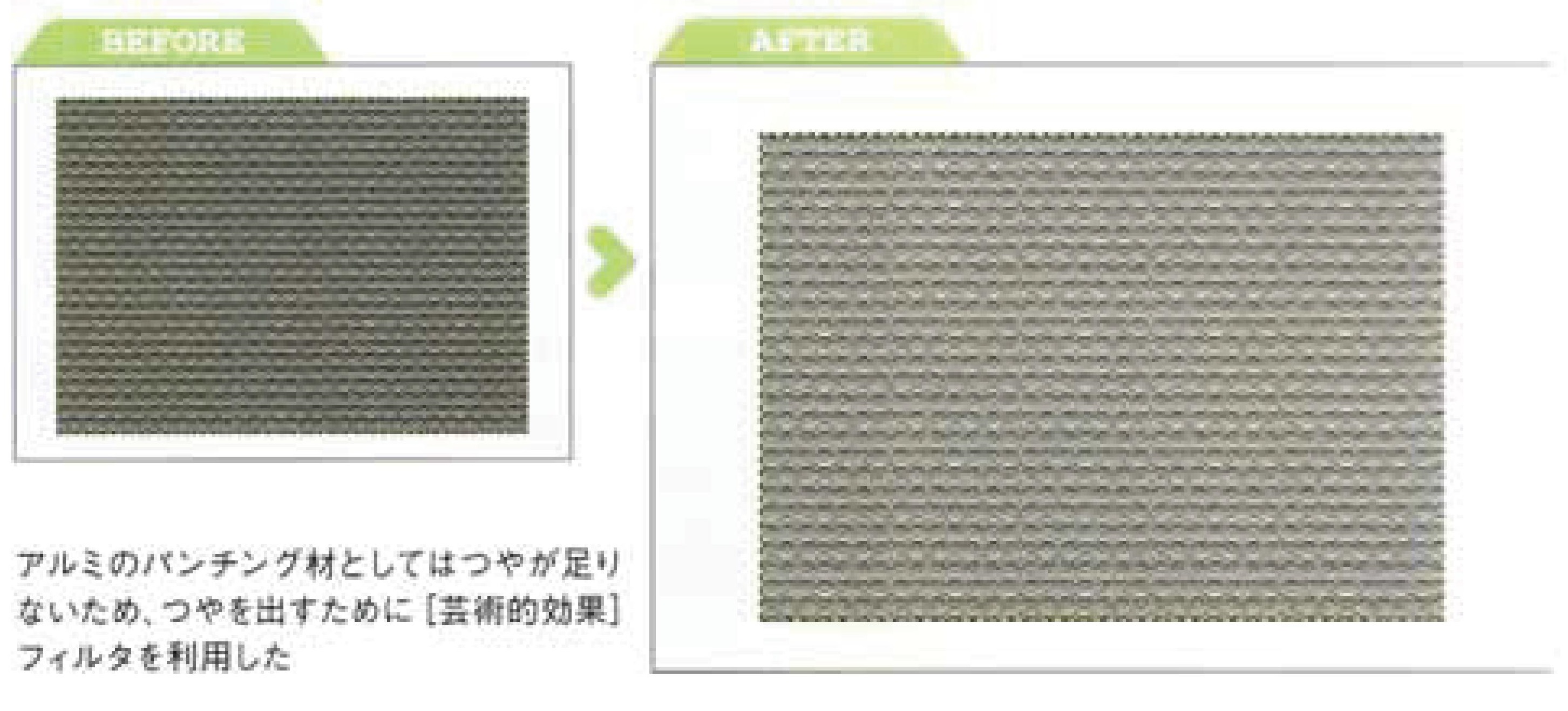
アルミのパンチング材のテクスチャアルミのパンチング材としてはつやが足り ないため、つやを出すために [芸術的効果] フィルタを利用した

❶ドックの【パターン] タグで [recessed (80×80)] をクリックし、イメージウィンドウの[編集] メニューの [パターンで塗りつぶす] を選択すると 白地の カンバスが [recessed] のパターンで塗りつぶされる

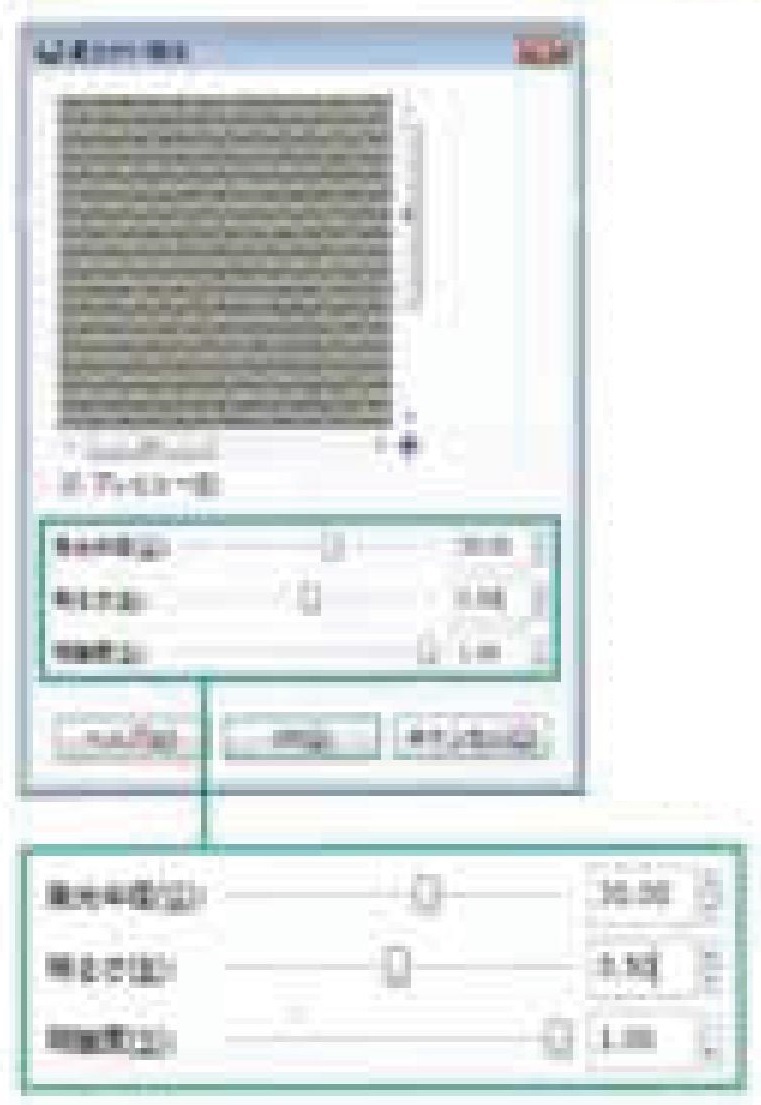
❷[フィルタ] メニューの [芸※術的効果]ー [柔ら[かい発光] を選択し、[柔らかい発光] ダイ アログボックスの [発 光半径] を「30.00」 [明るさ] を 「0.50」、[明瞭度] を 「1.00」に設定し [OK]ボタンをクリックする

❸[recessed] のパターンにつやが与えられ、 アルミのパンチング材のテクスチャが作成
される

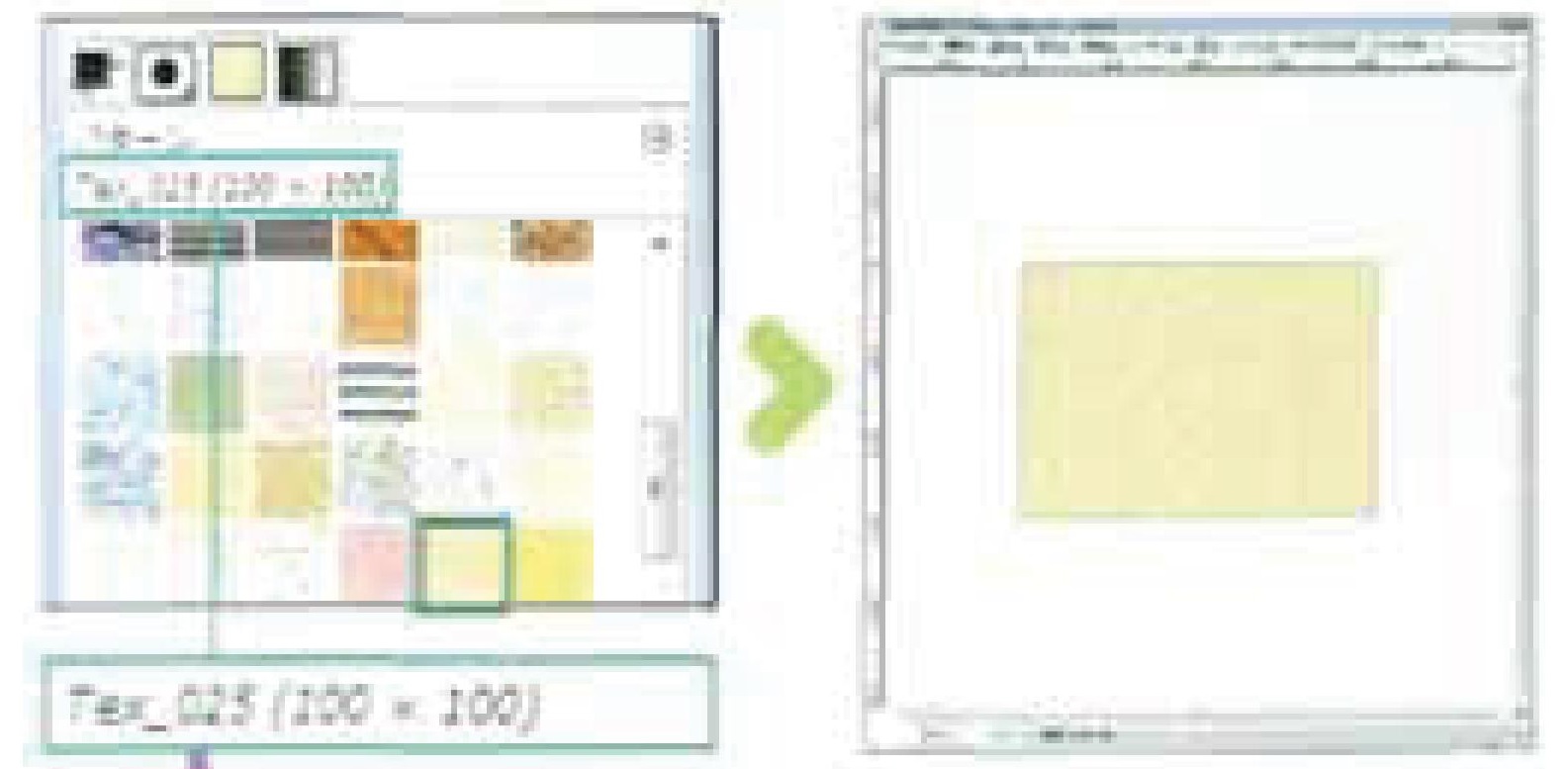
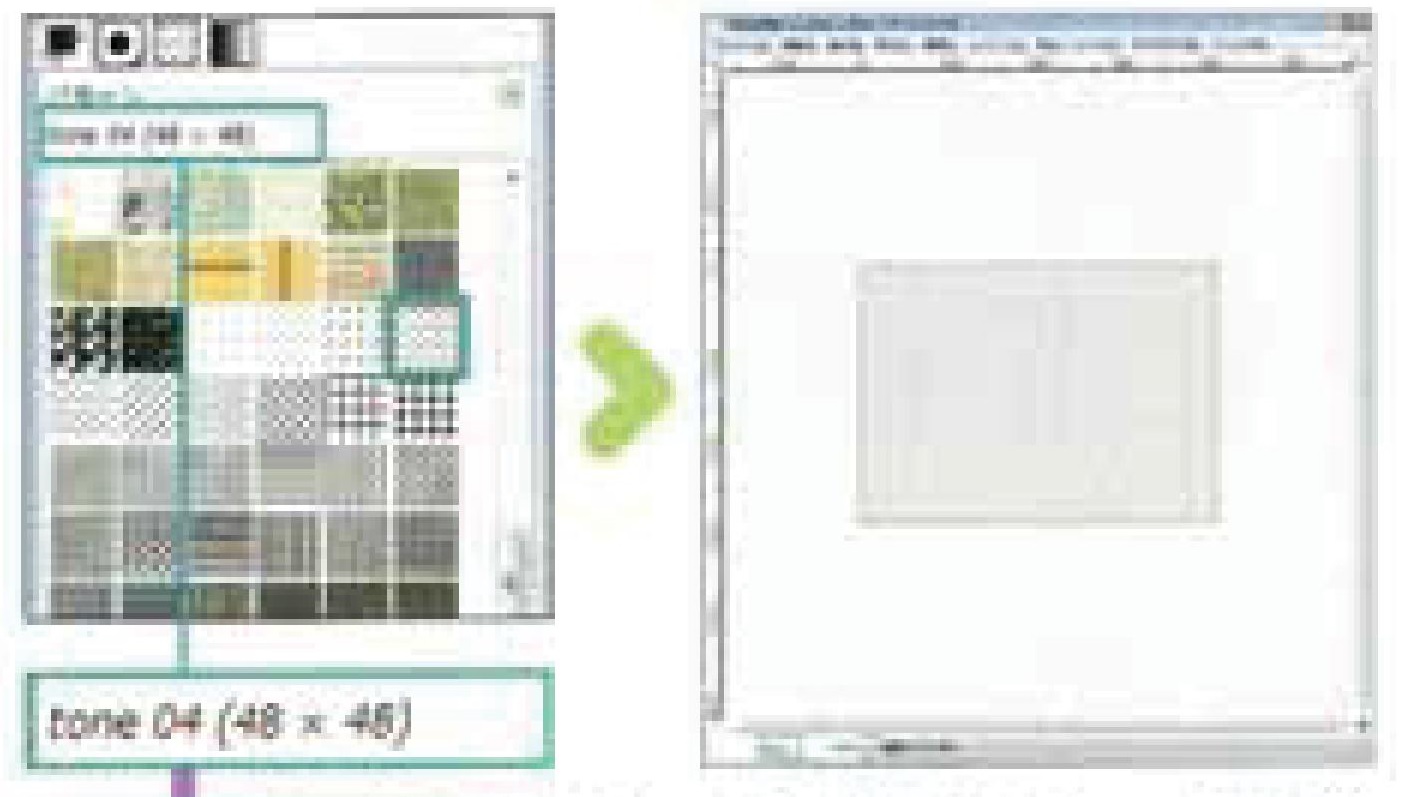
❶ドックの[パターン] タグで、74ページで紹 介した「トーン Tone Patterns」 のパターン [tone 04 (48×48)] をクリックし、 イメージウィン ドウの[編集] メニューの [パターンで塗りつぶす] を選択すると、 白地のカンバスが [tone [04] のパ ターンで塗りつぶされる
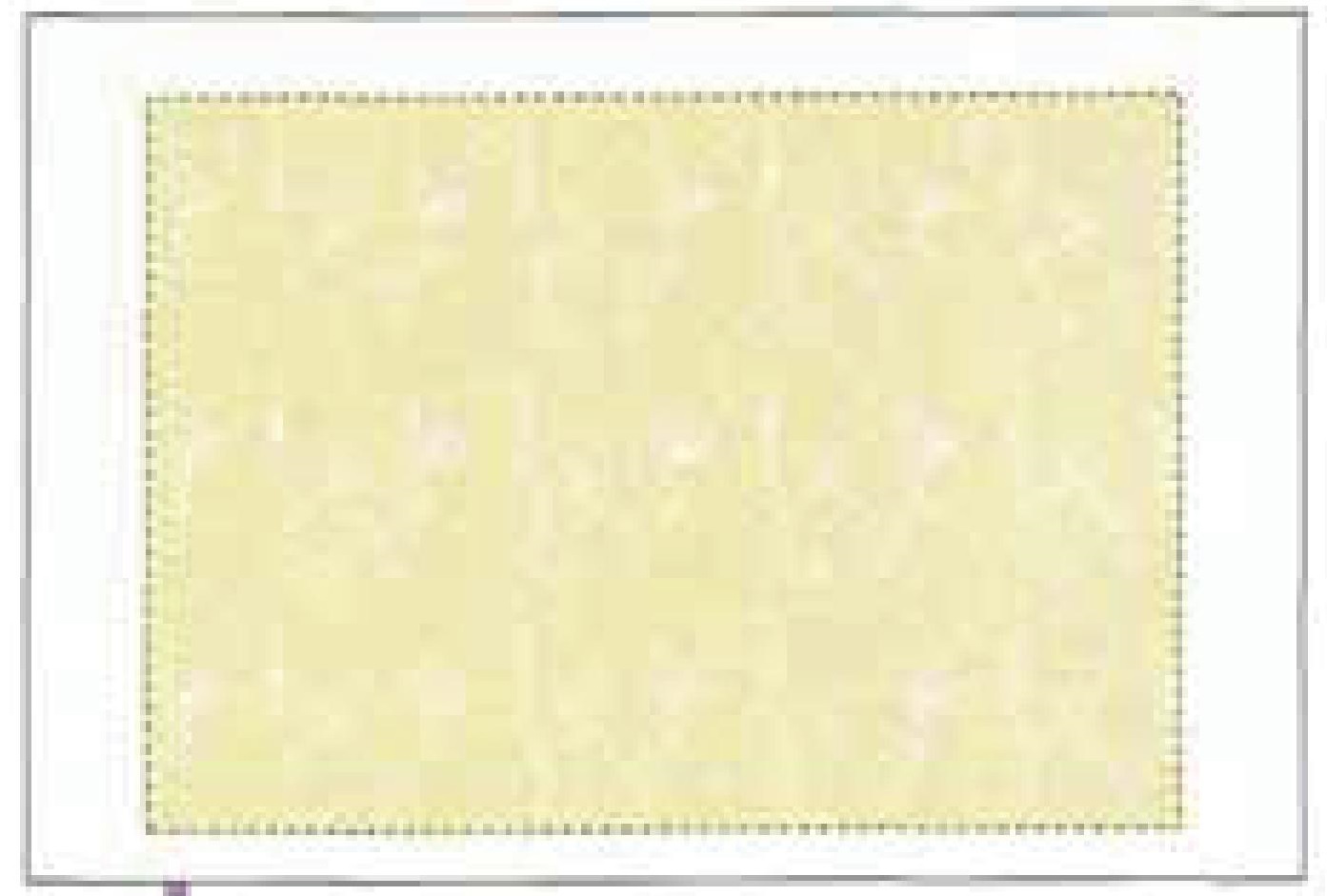
❷ [フィルタ]メニューの[下塗り] - [パターン]-[グリッド] を選択する。 表示される[グリッド] ダイアログボックスの [幅] [問] [オフ [セット]にそれぞれ図の数値を入力する

❸[tone 04] のパターンの模様が変更され、 グレーチング材のテクスチャが作成される
3次元CGソフトで作成するよりも手間をかけずに作れる、飾り模様のある円柱用のテクスチャ
大理石の柱や。飾り のある 手す りのテクスチャは、3次元CGソフトで作成 するよりも、 GIMPのパターンとマップ]
フィルタで作成したほうが手間がかからず データ容量も軽量となる。
ドックの「パターン」タグから [Marble# (128×128)] を選択し 白地のカンバスを塗りつぶす。 イメージ ンドウの[フィルタ]メニューの[マップ] オブジェクトにマップを選択する。 表示される [オブジェクトにて プ]ダイアログボックスで、マップ を(円柱にすると、円柱に張り付いた状態のテクスチャが作成できる
a:296074 t:13 y:13